Welcome to today’s blog post where we will be discussing the topics covered in the YouTube video titled “Mastering the Alipartnership Plugin: My $2k/Month Success Story!” In this video, the speaker walks us through the process of customizing our own websites using the Alipartnership plugin. They start by demonstrating how to navigate the various settings in the customization section. From creating default menus to changing email addresses and phone numbers, they walk us through each step with ease. Additionally, they show us how to play around with different colors for our site’s appearance and even guide us on creating a favicon using a popular design tool, Canva. So, if you’re ready to master the Alipartnership plugin and witness a $2k/month success story, keep reading to learn more!
Table of Contents
- – Customizing Your Site: A Step-by-Step Guide
- – Creating Default Menus and Pages: Best Practices
- – Designing a Unique Favicon: Tips and Tricks
- – Using Canva to Create a Professional Logo
- Q&A
- To Conclude
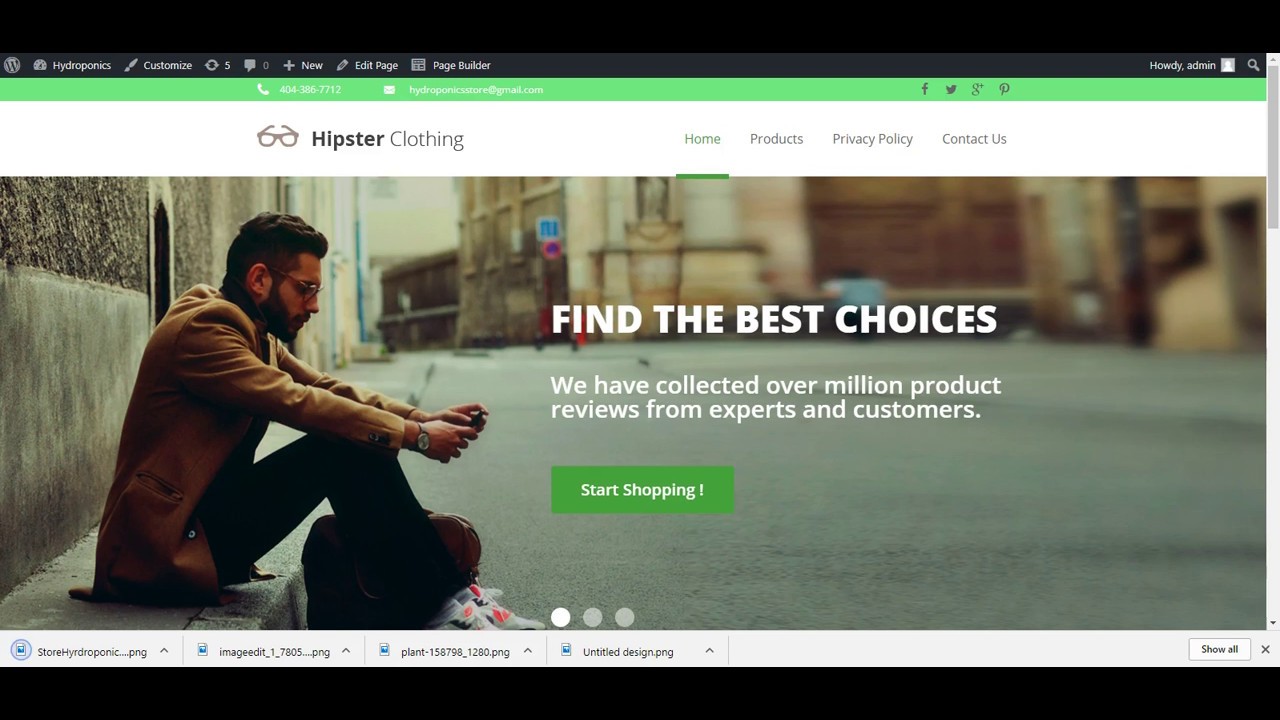
– Customizing Your Site: A Step-by-Step Guide

In this step-by-step guide, we will walk you through the process of customizing your site. To get started, navigate to the customization settings on the left-hand side of your screen. Here, you will find a variety of options that you can modify to personalize your site.
First, let’s focus on the general settings. You have the option to create default menus by simply clicking the “Create default” button. This will automatically generate menus for home, products, privacy policy, and contact us pages. It provides a convenient starting point for your site.
Next, you’ll want to update the contact information displayed on your site. Enter the email address you would like to use for your store, such as hydroproductsstore@gmail.com. Feel free to add a phone number as well. Make sure to click the save button to apply these changes.
Now, let’s move on to customizing the visual appearance of your site. You can experiment with different colors to create the desired look and feel. Remember, these changes are purely cosmetic and won’t affect the functionality of your site.
For the favicon, which is a small icon displayed in the browser’s tab, we will create it together. We recommend using a design tool like Canva. Go to canva.com and sign up for an account. Once signed in, follow the provided dimensions (16 pixels by 16 pixels) to design your favicon. Consider incorporating elements related to hydroponics, such as plants. Once you are satisfied with your design, download the file.
By following these steps, you will be able to customize your site to reflect your unique style and branding. Embrace the creative possibilities and make your site truly yours.
– Creating Default Menus and Pages: Best Practices

Creating Default Menus and Pages: Best Practices
In the customization section of your site, you have the option to create default menus and pages. This feature is especially useful if you’re just starting out with WordPress and want a basic structure in place. To create default menus, simply click on “Create default” and the system will generate default menus for you.
These default menus typically include important pages such as Home, Products, Privacy Policy, and Contact Us. Having these pages already set up saves you time and effort in creating them manually. Once you’ve created the default menus, you can customize them further to fit your specific needs.
In addition to setting up menus, you can also configure your contact information. Provide the email address you’d like associated with your site, as well as a phone number if desired. These details will be visible to your visitors and can help them reach out to you easily.
Moving on, you have the option to play around with different color schemes for your site. This allows you to personalize the appearance of your website and make it visually appealing to your target audience. Remember that these color changes are purely cosmetic and won’t affect the functionality of your site.
Lastly, let’s talk about favicons. A favicon is the small icon that appears next to the URL of a webpage. It’s a great way to enhance your brand’s visibility and recognition. To create a favicon, you can use a free online design tool like Canva. Sign up for an account on Canva and create a design with the dimensions specified by WordPress (typically 16×16 pixels). Choose an image or icon that represents your brand and download it to your computer. Then, upload the favicon to WordPress and it will be displayed on your site.
By following these best practices for creating default menus and pages, customizing your site becomes a breeze. It helps you establish a solid foundation for your website while saving time and effort. Don’t forget to add your personal touch with colors and a favicon to make your site truly unique.
– Designing a Unique Favicon: Tips and Tricks

In the customization settings of your WordPress site, there are various options to make your site unique and appealing. One of the elements you can customize is the favicon, which is the small icon that appears in the browser tab. A well-designed favicon can enhance your brand and make your site stand out. Here are some tips and tricks to help you create a unique favicon for your site.
1. Choose the right dimensions: A favicon typically needs to be 16×16 pixels or 32×32 pixels in size. Make sure to check the requirements of your specific platform to ensure compatibility.
2. Design with simplicity in mind: Due to the limited size, it’s important to keep your favicon design simple and clear. Avoid using intricate details or text that may not be clearly visible at such a small scale.
3. Reflect your brand: Use elements or symbols that are representative of your brand or website content. For example, if your site is about hydroponics, you can incorporate plant-related imagery into your favicon.
4. Utilize online design tools: To create your favicon, you can use online design tools like Canva, which offers a wide range of customizable templates and graphic elements. Simply sign up for an account, choose the appropriate dimensions, and start designing.
5. Test and optimize: Once you have designed your favicon, make sure to test it on different browsers and devices to ensure it appears as intended. You may need to make adjustments or resize the favicon if necessary.
Remember, your favicon can play a significant role in reinforcing your brand identity and making your site visually appealing. Take the time to design a unique and eye-catching favicon that aligns with your website’s theme and content.
– Using Canva to Create a Professional Logo

While waiting for the approval of the Olli Express affiliate site, let’s dive into customizing your actual site using Canva to create a professional logo. On the left-hand side, navigate to the customization section where various settings can be adjusted to meet your preferences.
Begin by accessing the general settings. You have the option to create default menus by clicking on “Create default.” This will generate menus for home, products, privacy policy, and contact us pages. Take a moment to explore these default menus and familiarize yourself with the layout.
Next, update the site’s email address to the one you will be using, such as hydroproductsstore@gmail.com. Additionally, you may include a phone number for better customer communication. Save these settings to apply the changes.
Moving along, let’s customize the appearance of your site. Scroll down to find the color options. Feel free to experiment with different colors until you find the perfect combination. Keep in mind that this customization is solely for aesthetics and won’t affect the functionality of your site.
Now, it’s time to create a favicon. A favicon is a small icon that appears on the browser tab, providing branding for your website. To design your favicon, head over to canva.com, a user-friendly design platform. Create an account, and once logged in, follow the dimension requirements of 16×16 pixels.
Since your store focuses on hydroponics, search for suitable plant icons within Canva’s library. Once you find one that fits your vision, add it to your design. Download the completed favicon and save it for later use.
By utilizing Canva for logo creation and customization, you can elevate the appearance and branding of your site to ensure a professional and visually appealing online presence.
Q&A
Q: What is the topic of the YouTube video?
A: The topic of the YouTube video is “Mastering the Alipartnership Plugin: My $2k/Month Success Story!”
Q: What is discussed in the video transcript?
A: The video transcript discusses the process of customizing a website using the Alipartnership Plugin. It covers various settings and features that can be changed, including creating default menus, changing email and phone number settings, customizing colors and creating a favicon. It also mentions using Canva to design a logo.
Q: What is mentioned about creating default menus?
A: In the video, the speaker recommends clicking the “Create default” option to create default menus on the website. This action will generate default menus for home, products, privacy policy, and contact us pages.
Q: How can email and phone number settings be changed?
A: To change the email and phone number settings, the user needs to go to the customization settings and enter their desired email address and phone number. The speaker in the video suggests using the email hydroproductsstore@gmail.com as an example.
Q: What can be customized in terms of appearance?
A: In terms of appearance, users can customize the colors of their website. This customization will not affect the functionality of the site, but it allows for visual customization.
Q: What is a favicon and how can it be created?
A: A favicon is a small icon or image that appears next to the website’s name in a browser tab. In the video, the speaker suggests using canva.com to create a favicon. The recommended dimensions for the favicon are 16 pixels by 16 pixels.
Q: What is the suggested theme for the website?
A: The suggested theme for the website mentioned in the video is hydroponics. The speaker suggests finding a suitable image or logo related to hydroponics to use in the creation of the website’s favicon.
Future Outlook
In this YouTube video, titled “Mastering the Alipartnership Plugin: My $2k/Month Success Story!”, we explored the customization options for your website using the Alipartnership plugin. We walked through all the different settings that you can change to make your site unique and appealing.
Firstly, we discussed the general settings where you can create default menus. By clicking on the “Create default” button, you will have access to default menus such as home, products, privacy policy, and contact us. This makes it easier for you to get started with your website.
Next, we looked at the email and phone number settings. It is important to change the email address to the one you plan on using for your online store. Additionally, you can input a phone number for customers to contact you.
Moving along, we explored the options to change the colors of your site. This customization feature allows you to make your website visually appealing and create a unique brand identity.
We also discussed the favicon, which is the small icon displayed in the browser tab. We recommended using canva.com to create a favicon with the dimensions of 16 pixels by 16 pixels. We even found an image related to hydroponics that could be used as a favicon for your online store.
By the end of the video, you gained valuable insights into customizing your website using the Alipartnership plugin. Following these steps will enhance the appearance and functionality of your site, helping you succeed in your online business ventures.
So, take the time to make your website stand out and enjoy the benefits of mastering the Alipartnership plugin. Cheers to your $2k/month success story!