Welcome to our blog post on unlocking a monthly income of $2k with the Alipartnership Plugin! In this YouTube video, we delve into the detailed step-by-step process of customizing your website to optimize its performance. From creating default menus and pages to changing the appearance and adding a favicon, we cover it all. Join us as we explore the various settings and customization options that will help you elevate your site to the next level. So, let’s dive in and start tailoring your website for success!
Table of Contents
- – Customizing Your Site: Exploring the Settings and Menus
- – Creating Default Pages and Setting Contact Information
- – Personalizing Your Site: Changing Colors and Adding a Favicon
- - Designing a Logo and Downloading it for your Site
- Q&A
- To Conclude
– Customizing Your Site: Exploring the Settings and Menus

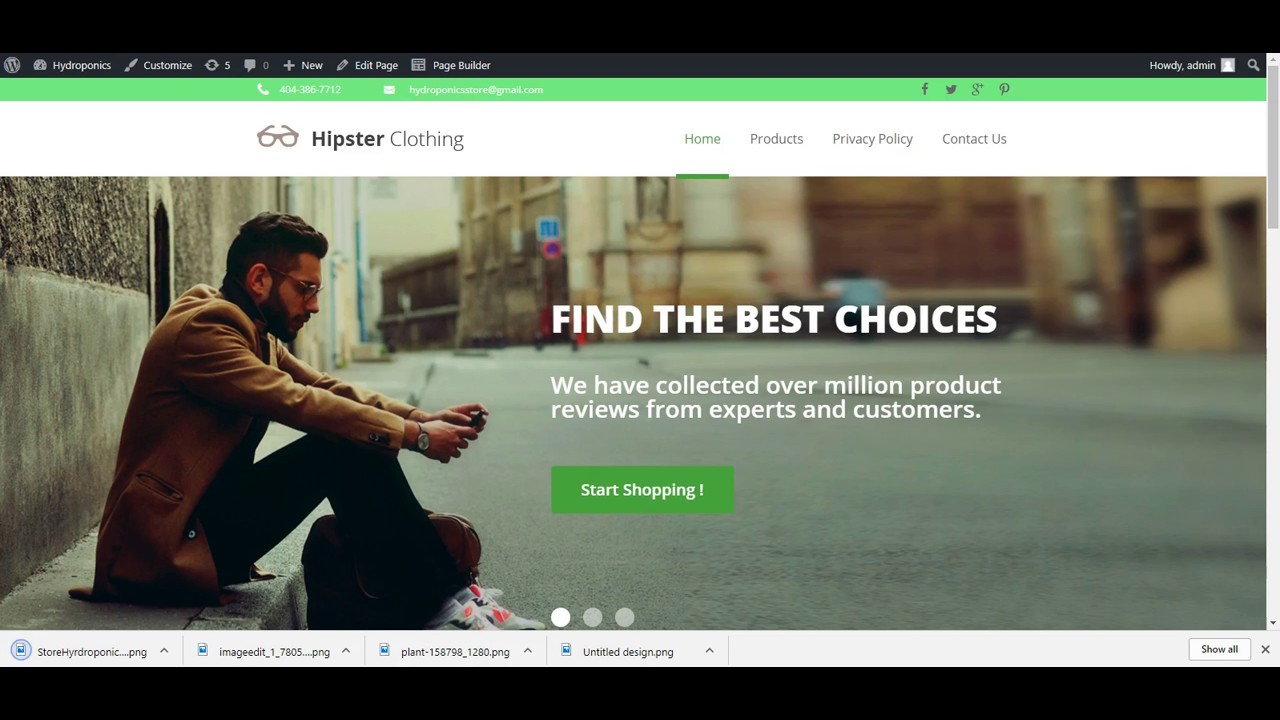
In the customization section of your WordPress site, you have the opportunity to explore various settings and menus to make your site uniquely yours. Let’s take a closer look at what you can do.
Under the “General Settings” tab, you can create default menus for your site. By clicking “Create default,” WordPress will generate default menus such as Home, Products, Privacy Policy, and Contact Us. These menus will serve as a starting point for organizing your site’s content.
Next, make sure to update your email address under the “Contact Information” section. This will ensure that customer inquiries are sent to the correct inbox. You can also add a phone number if you wish. Remember to save these changes before moving on.
For a more personalized touch, you can play around with different color options for your site’s appearance. Experiment with various combinations until you find the perfect look and feel that aligns with your brand.
Now, let’s create a favicon for your site. A favicon is a small icon that appears in the browser’s tab next to your site’s name. To design one, head over to canva.com, sign up for an account, and select the dimensions of 16 pixels by 16 pixels. Use Canva’s design tools to create an eye-catching favicon that represents your site. Once you have completed the design, download it and save it for later use.
With these customization options, you can make your site visually appealing and tailor it to your brand’s identity. Take your time to explore these settings and menus to ensure that every aspect of your site reflects your unique style.
– Creating Default Pages and Setting Contact Information

While waiting for the approval of the Olli Express affiliate site, let’s begin customizing your actual website. On the left-hand side, under “Customization,” we will explore various settings that can be changed.
Under “General Settings,” you have the option to create default menus. Clicking on “Create default” will generate default menus, such as home, products, privacy policy, and contact us. These default pages will be created when you first open WordPress.
Next, navigate to the “Contact Information” section and update your email address to the one you will be using, such as hydroproductsstore@gmail.com. You can also add a phone number if desired.
Remember to save these settings. Once saved, the changes will be reflected on the website. We will discuss how to set them up in just a few minutes.
Moving along, you can also play around with different color options for your site’s appearance. These changes are purely aesthetic and do not affect functionality.
Now, let’s focus on creating a favicon, which is the small icon displayed in the browser tab. A recommended tool for this is Canva.com. Sign up for an account and follow the instructions.
In Canva, we need to design a favicon with dimensions of 16×16 pixels. Since your store is related to hydroponics, search for relevant images and choose one that suits your branding. Once selected, download the favicon and save it for later use.
Now you have successfully created default pages, updated your contact information, and designed a favicon. These customizations will enhance the appearance and functionality of your website.
– Personalizing Your Site: Changing Colors and Adding a Favicon

In the customization section, you have the ability to personalize your site by changing colors and adding a favicon. Let’s start by exploring the different settings you can modify.
First, under the general settings, you can create default menus for your site. Simply click on ”Create default” and it will generate menus for home, products, privacy policy, and contact us pages. This provides a starting point for your site’s structure.
Next, you’ll want to update your contact information. Change the email address to the one you’ll be using to receive inquiries from customers, such as hydroproductsstore@gmail.com. Feel free to include a phone number as well, to make it easier for customers to reach you.
Now, let’s move on to customizing your site’s appearance. Scroll down to the section where you can adjust the colors. Have fun experimenting with different color schemes to find the combination that best reflects your brand identity and appeals to your audience.
Finally, let’s add a favicon to your site. A favicon is a small image that appears in the browser tab when someone visits your site. To create one, visit canva.com and sign up for an account. Once you’re signed in, follow the instructions to design a favicon with the recommended dimensions of 16 pixels by 16 pixels. For your hydroponics store, you can use an image of plants or any relevant icon that represents your business. Once you’ve designed your favicon, download it and upload it to your site.
By personalizing your site’s colors and adding a favicon, you can give your site a unique and professional touch that aligns with your brand. Have fun exploring the customization options and make your site truly yours!
– Designing a Logo and Downloading it for your Site

To customize your website, you will need to go to the “Customization” section on the left-hand side of the screen. Here, you can make various changes to your site’s settings. If you want to create default menus, simply click on “Create default” and the system will generate menus for you. These default menus include options such as home, products, privacy policy, and contact us.
Next, you should update your email address to the one you will be using for your site. Simply enter your email address in the designated field. You can also add a phone number if desired. Don’t forget to save these settings. These changes will be reflected on the top of your site.
In the customization settings, you can also experiment with different colors to customize the appearance of your site. Remember, these changes are only for visual purposes and do not affect the functionality of the site.
Another important aspect of customization is the favicon. This is the small icon that appears on your browser tab when your site is open. To create a favicon, we will use a platform called Canva. Head over to canva.com and sign up for an account. Once you have an account, you can create a design with the dimensions of 16 by 16 pixels, as specified.
For your hydroponics-themed store, you can search for relevant icons or images in Canva’s library. Once you find a suitable image, you can upload it to Canva and download the favicon file. Remember to scale it down if necessary. Now, you have your customized favicon ready for your website.
By following these steps, you can design a unique logo and download it for your website. Remember to explore different customization options and make your site visually appealing to your target audience. Stay tuned for more tips on how to further enhance your website’s design and functionality.
Q&A
Q: What is the main topic of the YouTube video “Unlocking $2k Monthly: My Tailored Approach with Alipartnership Plugin!”?
A: The main topic of the video is the customization and setup process for an affiliate website using the Alipartnership Plugin.
Q: What are the initial steps involved in customizing the website?
A: The first step is to navigate to the customization section on the left-hand side of the website dashboard. From there, you can make various changes to the settings.
Q: What can you do with the general settings?
A: In the general settings, you can create default menus, which will include options like home, products, privacy policy, and contact us pages. It is recommended to create these default menus when opening a new WordPress website.
Q: How can you change the email displayed on the website?
A: You can change the email displayed on the website by going to the customization settings and inserting the desired email address.
Q: Is it possible to customize the colors of the site?
A: Yes, it is possible to customize the colors of the site. In the customization settings, you can play around with different color options to match your preferences.
Q: What is a favicon, and how can you create one?
A: A favicon is a small icon that appears in the browser tab next to the website title. To create a favicon, you can visit canva.com and sign up for an account. Then, using the dimensions provided (16 pixels by 16 pixels), you can design and download the favicon.
Q: How is the website related to hydroponics?
A: The website discussed in the video is related to hydroponics. The favicon mentioned is also designed with a hydroponics theme, featuring plants.
Q: Where can you find a suitable favicon image for a hydroponics-based website?
A: The video suggests visiting canva.com to find a suitable favicon image for a hydroponics-based website. It demonstrates how to search for relevant images and select one to use as the favicon.
Q: Is there a cost associated with using the selected favicon image?
A: The video mentions that the selected favicon image is free to use.
In Conclusion
In conclusion, this YouTube video titled ”Unlocking $2k Monthly: My Tailored Approach with Alipartnership Plugin!” provides valuable insights on customizing your website for maximum efficiency and impact. The video covers various settings and customization options available on the platform, allowing you to create a unique and visually appealing website.
The speaker suggests creating default menus to streamline the navigation process for your visitors. Additionally, they recommend updating the email address and phone number to reflect your own contact information. These small changes can make a significant difference in establishing a professional online presence.
Furthermore, the video explores the color customization feature, enabling you to experiment with different color schemes to match your site’s aesthetics. While this doesn’t affect the functionality, it adds a personal touch and enhances the overall experience for your audience.
A notable highlight is the section discussing favicon creation. The presenter guides you through the process of designing a favicon using Canva.com. They emphasize the importance of having a favicon that represents your brand, and provide step-by-step instructions to create a visually appealing one.
By following the instructions shared in this video, you can unlock the potential of the Alipartnership Plugin and take your website to the next level. With careful customization and attention to detail, you can create a professional, visually appealing, and user-friendly online platform.
So, what are you waiting for? Take the necessary steps to customize your website and unlock the potential for $2k monthly revenue with Alipartnership Plugin!